Spalvų deriniai (kombinacijos)
Spalva sukelia emocijas, palieka įspūdį, tačiau spalvų derinių kūrimas sukuria dar kitokį efektą. Spalvų derinimą galima „jausti“, tačiau ne visi tai gali. Galima šį jausmą išlavinti. Tačiau egzistuoja kelios derinių schemos, kurios padeda tai suprasti. Egzistuoja kelios derinių kūrimo variacijos (schemos).
Pagrindinės spalvų schemos[1]:
- - analoginė;
- - monochromatinė;
- - papildomoji;
- - skiriamoji papildomoji;
- - trijų sudaromoji.

Monochromatinė (Monochromatic)
Naudojant monochromatinę spalvų schemą pasirenkama tam tikra viena spalva, o po to iš jos išvedami papildomi atspalviai tamsinant, šviesinant arba keičiant tos spalvos sodrumą (angl. saturation). Šią schemą pravartu naudoti tada, kai norima sukurti solidarumo įspūdį (ypatingai tam tinka mėlyna spalva). Pasirinktos spalvos atspalviai puikiai dera tarpusavyje, tad naudodami monochromatinę spalvų schemą būsite beveik pilnai užtikrinti, kad dizaino spalvos neprivers žiūrinčiuosius krapštytis akis iš skausmo. Kas turi pliusų, turi ir minusų. Pagrindinė problema naudojant šią schemą iškyla tada, kai norima išryškinti tam tikrą tinklalapio dizaino elementą (nors ta pati situacija tinka ir spaudos dizainui), mat tarp panašių atspalvių norimas elementas gali „pasimesti“, todėl svetainės lankytojai gali paprasčiausiai pražiopsoti informaciją, kurią jūs norite jiems parodyti. Kitaip sakant, tinkamai neišryškinus svarbios informacijos, lankytojai gali jos nepastebėti. Be to, monochromatinė spalvų schema dizaine stokoja kontrasto.[1]
Tinklalapių dizainai su monochromatine spalvų schema
Nr. 1[1]

Nr. 2 [1]

Nr. 3 [1]

Nr. 4 [1]

Analoginė (Analogous)

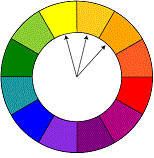
Vaizduojamas spalvų ratas ne be reikalo — spalvų schemos remiasi šiuo principu. Analoginė spalvų schema sudaroma pasirinkus vieną bazinę spalvą bei spalvas, esančias šalia pasirinktosios spalvų rate. Pavyzdžiui, pasirinkus geltonai oranžinę spalvą kaip bazinę, papildomos spalvos būtų geltona ir oranžinė (pažvelkite į dešinėje esantį paveiksliuką). Teoriškai, pasirinkus spalvą iš spalvų rato, saugus plotas, iš kurio reikėtų rinktis spalvas, yra trečdalis arba apytiksliai 33% viso spalvų rato ploto (tai reiškia, kad pasirinkus pradinę spalvą, trečdalį viso rato sudaro vienas šeštadalis rato į vieną pusę nuo pasirinktosios pradinės spalvos, o antras — į kitą pusę). Kaip ir monochromatinė spalvų schema, ši taip pat stokoja kontrasto, tačiau čia yra didesnis spalvų pasirinkimas ir visgi galima sukurti žaismingesnį dizainą. Analoginę spalvų schemą siūlau naudoti kiek atsargiau negu monochromatinę, nes yra didesnė tikimybė prisižaisti su spalvomis ir sudarkyti dizainą. [1]
Papildomoji (Complementary)

Iš kairėje pusėje pateikto paveikslėlio nesunku suvokti, kaip sudaroma ši schema: pasirenkate norimą spalvą iš spalvų rato ir mintyse nubrėžę statų skersmenį atrandate antrąją spalvą. Papildomoji schema yra pati efektyviausia tuo atveju, kai norima sukurti ryškų spalvinį kontrastą. Kontrastingos spalvos kur kas labiau atkreipia dėmesį, lengva išryškinti norimus dizaino elementus. Reikia paminėti, kad tai pati pavojingiausia spalvinė schema, nes netinkamas jos panaudojimas privers kitus žmones nemėgti kurto dizaino. Rekomenduojama niekada nenaudoti vienos papildomosios schemos spalvos fonui, o kitos — tekstui. Pavyzdžiui, fonui pasirinkote žalią spalvą, o tekstui — raudoną. Taip pat galima atkreipti dėmesį į tai, kad reikia stengtis atidžiai naudoti kontrastingas spalvas kartu su blankiomis spalvomis (ypatingai su blankiomis šiltomis spalvomis), kadangi rizikuojate atsitiktinai užgožti svarbius arba išryškinti pirminiam planui nepriklausančius dizaino elementus. [1]
Skiriamoji papildomoji (Split Complementary)

Tai panaši schema į papildomąją, kuri aprašyta anksčiau, tačiau skiriasi spalvų pasirinkimo iš spalvų rato galimybe. Šiuo atveju pasirenkame pirmąją spalvą iš rato, o iš jo priešingos pusės pasirenkame gretimas spalvas. Pavyzdžiui, pažiūrėję į dešinėje pateiktą paveikslėlį matome, kad pasirinkus violetinę spalvą, papildomos spalvos yra geltona ir oranžinė. Kaip ir papildomoji, skiriamoji papildomoji schema taip pat leidžia sukurti ryškų kontrastą, tačiau šios schemos spalvos suteikia daugiau harmonijos. Pavojai ir galimos klaidos yra tos pačios, kurios galioja ir papildomajai schemai. [1]
Trijų sudaromoji (Triadic)

Trijų sudaromosios schemos principas labai paprastas: paimame 3 spalvas, atitolusias viena nuo kitos vienodu atstumu, t. y. kiekvieną spalvą paimame kas 120 laipsnių. Kaip matote iš paveikslėlio, viena iš galimų šios schemos spalvų kombinacijų: mėlynai violetinė, raudonai oranžinė ir geltonai žalia. Kitas pavyzdys: į trijų sudaromosios schemos spalvų kombinacijų sąrašą galime įtraukti 3 pirmines spalvas: raudoną, mėlyną ir geltoną, kadangi jos spalvų rate yra taip pat atitolusios viena nuo kitos vienodu atstumu. Aprašytos ne visos spalvų schemos, o tik tos, kurios yra svarbiausios ir dažniausiai sutinkamos. Toliau pereinama prie — spalvų derinių (palečių) kūrimo arba, kitaip sakant, generavimo naudojant web aplikacijas/įrankius. [1]
Spalvų derinių (palečių) kūrimas
Pačiam sukurti spalvų paletę be papildomų programų ar aplikacijų yra gana sudėtinga — galima greitai sudarkyti spalvų kombinacijos harmoniją pridėjus spalvą, kuri nedera prie kitų spalvų. Tačiau, interneto platybėse slypi daug naudingų įrankių spalvų paletėms sukurti.
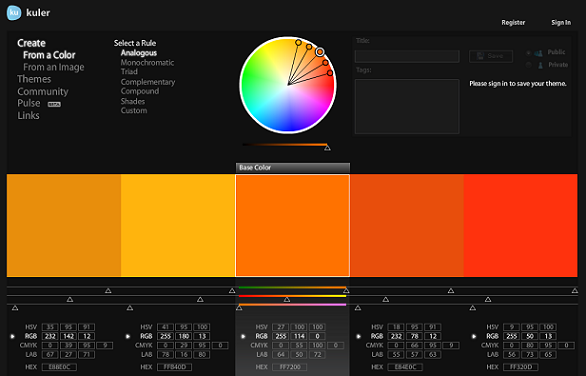
Adobe Kuler

Adobe Kuler — tai vienas iš naudingiausių įrankių spalvų paletėms, deriniams kurti. Kurdami savo paletę galite nurodyti schemą, pagal kurią Adobe Kuler turi sugeneruoti spalvas iš bazinės spalvos (angl. Base Color). Taip pat prie kiekvienos spalvos rasite jas atitinkančias reikšmes įvairiose žymėjimų sistemose (RGB, CMYK, HEX, HSV). Jeigu nenorite kurti savo paletės, galite naudoti kitų lankytojų sukurtas paletes! Kitu atveju, sukūrę spalvų paletę, galite ją patys publikuoti ar išsaugoti, tačiau turite būti užsiregistravęs ir prisijungęs prie Adobe Kuler sistemos. [1]
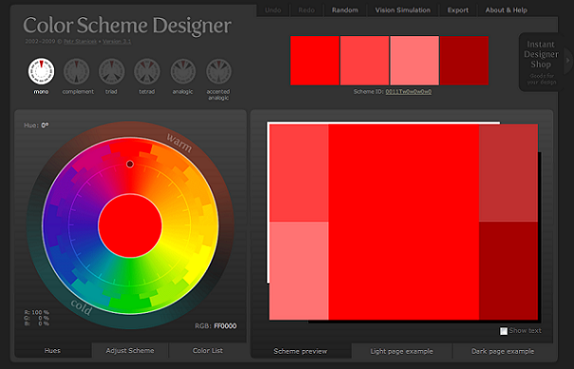
Color Scheme Designer

Color Scheme Designer neturi tokio didelio funkcionalumo kaip Adobe Kuler. Ypatingai naudinga funkcija Color Scheme Designer aplikacijoje yra pavyzdžių generavimas pagal pasirinktas spalvas. Paspaudę atitinkamai „Light page example“ arba „Dark page example“ atidarysite papildomą langą, kuriame pamatysite pavyzdinį dizaino maketą su pasirinktomis spalvomis. [1]
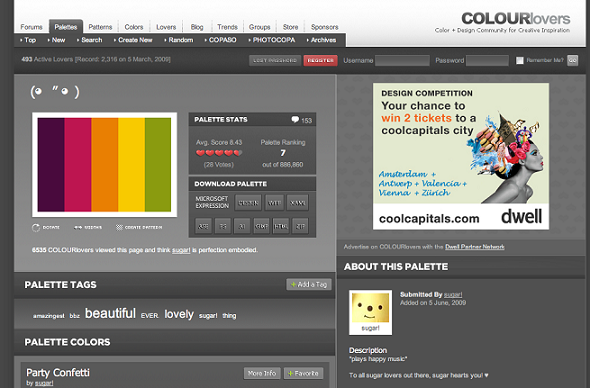
Colour Lovers

Colour Lovers — tai ne tik web įrankis spalvų paletėms kurti, o internetinė svetainė, turinti milžinišką bendruomonę — virš 220 000 užsiregistravusių lankytojų. Šiame tinklalapyje galima kurti savo spalvų paletes, derinius, juos publikuoti, taip pat peržiūrėti kitų narių sukurtas paletes, jas komentuoti, įvertinti. Be to, galima sekti populiarias spalvų tendencijas interneto tinklalapių ir žurnalų dizainuose. [1]
GenoPal

Kiti įrankiai ir tinklalapiai:
- Color Hunter;
- Color Blender;
- Color Schemer;
- Color Jack;
- Combo Library.
Pateikiami įrankiai, kurie palengviną dizainerio darbą tai yra kaip suderinti spalvas, kurios tarpusavyje derėtų.
