Spalvos ir web dizainas
Šiame skyriuje pateikiu pagrindinę teorinę informaciją apie spalvas, yra ir techninės informacijos kaip sukuriami spalvų kodai, kaip sukuriami pagrindinių spalvų atspalviai.
Spalvos tiek puslapio dizaine tiek žurnaluose, spaudos darbuose turi nemažą įtaką, juo labiau kokiose reklamose. Spalvos žmonėms sukelia emocijas, kurios įtakoja ką jie pasirenka, jei spalvos tinkamos pagal prasmę – paslaugą, jei ne – užmiršta ir nesidomi.
Spalvos teorija
Pagrindinės spalvos ir paaiškinimai su kuo dažniausiai siejamos realiame gyvenime[1]:
- • Mėlyna spalva - asocijuojasi su sėkme, rimtumu, ramybe, profesionalumu, patikimumu;
- • Raudona - visiška priešingybė mėlynai spalvai: pavojus, aistra, meilė, nuotykiai, perspėjimas;
- • Žalia spalva - siejama su sveikata, sėkme, pinigais, harmonija, gyvenimu, gamta, natūralumu;
- • Geltona spalva - asocijuojasi su švara, paprastumu, grynumu, nekaltumu;
- • Oranžinė — su kūryba, jaunatve, linksmybėmis, komfortu;
- • Rožinė/rausva spalva - siejama su nekaltumu, švelnumu, saldumu, jaunatviškumu;
- • Violetinė — su fantazija, sapnais, prabanga, teisingumu;
- • Balta — su nekaltumu, teisybe, dorove, paprastumu, švara;
- • Juoda spalva - siejama su mistika, rimtumu, tamsa, paslaptimi;
- • Pilka spalva - asocijuojasi su neutralumu, lygybe, uždarumu.
Labiau įsigilinus į spalvų prasmę galime daryti išvadą, kad ta pati spalva gali reikšti keletą dalykų, todėl negalima kiekvienai spalvai priskirti konkrečią, vienintelę asociaciją.

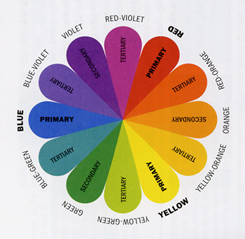
Spalvų ratas
Standartiniame RYB (red, yellow, blue) spalvų modelio rate yra 3 pirminės spalvos: mėlyna, raudona ir geltona. Iš jų sudaryti atspalviai yra antrinės ir tretinės spalvos.
Taigi, pažiūrėję į dešinėje pateiktą iliustraciją galime teigti, kad antrinės spalvos yra oranžinė, žalia ir violetinė, o tretinės — raudonai oranžinė, geltonai oranžinė, geltonai žalia (liaudiškai — salotinė), mėlynai žalia, mėlynai violetinė ir raudonai violetinė (rausva, rožinė). Antrinės spalvos gaunamos sumaišius dvi pirmines spalvas, o tretinės — sumaišius dvi antrines. Trumpai sakant, spalvų ratas — tai vizualinė spalvų reprezentacija, kurioje susiję atspalviai vaizduojami aplink apskritimą. Dizaine spalvų ratas yra ypač naudingas norint sudaryti tam tikrą spalvų derinį arba kombinaciją (spalvų derinimą analizuosime kiek vėliau šiame straipsnyje), sužinoti, kaip susijusios spalvos tarpusavyje. [1]
Spalvų modeliai (maišymo sistemos)
Spalvų modeliai — tam tikros sistemos, kuriomis remiantis pagal nustatytas sąlygas apibūdinamos (atvaizduojamos) spalvos. [1]

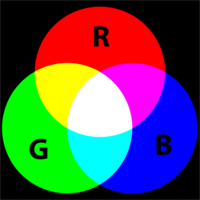
RGB modelis
Vienur ar kitur esame girdėję (skaitę) apie RGB. Trumpinys išvestas iš pirmųjų trijų spalvų pavadinimų raidžių: Red, Green, Blue (raudona, žalia, mėlyna). RGB modelis naudojamas elektronikos prietaisuose, kuriuose integruotos funkcijos atvaizduoti/gauti spalvoms (televizoriai, kompiuterių monitoriai, telefonų ekranai, projektoriai; taip pat ir įvedimo prietaisai: skaitytuvai, video kameros, skaitmeniniai fotoaparatai ir t. t.). RGB sistemos pirminės spalvos, yra raudona, žalia ir mėlyna. Kompiuterio monitoriaus ekrane pagal siunčiamus duomenis iš kompiuterio atvaizduojamas skirtingas kiekvienos pirminės spalvos intensyvumas. Intensyvumas RGB modelyje nurodomas procentaline skale nuo 0 iki 100 procentų arba šešioliktaine skaičių sistema (HEX). Skaičiavimuose RGB reikšmės nurodomos nuo 0 iki 255. Pavyzdžiui, juodą spalvą galime nurodyti RGB(0, 0, 0), o HEX — #000000 arba raudoną spalvą: RGB(255, 0, 0), HEX — #FF0000. Eksperimentuoti su RGB galima įsijungus Adobe Photoshop programą ir atsidarius „Color Picker“ — ten yra ir kitų sistemų, pavyzdžiui, CMY(K) reikšmes pagal pasirinktą spalvą. RGB modelyje spalva nagrinėjama kaip spinduliavimas. Visų trijų spalvų nulinės reikšmės atitinka juodą spalvą, o visų trijų maksimalios reikšmės – baltą. [1]

CMY(K) modelis
Priešingai negu RGB modelyje, čia trijų spalvų nulinės reikšmės sudaro baltą spalvą, o maksimaliosios — juodą. CMY modelį sudaro trys pirminės spalvos: cianas (ciano mėlis), purpurinė ir geltona. Trumpinys, kaip ir RGB atveju, išvestas iš pirminių spalvų pavadinimų primųjų raidžių: Cyan, Magenta, Yellow. Spaudoje naudojamas CMYK modelis, kuris yra beveik tas pats CMY, tačiau skiriasi vienu dalyku. Teoriškai, sumaišius spalvas CMY maišymo būdu turėtume gauti juodą spalvą, tačiau praktikoje taip nėra. Iš tikrųjų sumaišytos spalvos sudaro tamsiai rudą spalvą. Taip pat pastoviai maišant visas tris spalvas juodai spalva gauti nėra ekonomiška — išnaudojama daug dažų, o popierius tiesiog persigeria dažais, todėl spausdinys ilgiau džiūna. Šioms problemoms išspręsti į CMY sistemą buvo įvestas tamsumą ir šviesumą reguliuojantis raktas (juoda spalva). Tokiu atveju į maišymą įtraukiami juodi dažai, kuriais galima išgauti ryškią juodą spalvą ar papildomus atspalvius. Taigi, CMYK — Cyan, Magenta, Yellow ir Key (black). Atliekant spaudos darbus su grafikos programomis, pravartu nustatyti CMYK spalvų sistemą, kadangi to dažniausiai prašys klientai. Be to, taip išvengiama problemų su spalvų netikslumais, kadangi spalvų konvertavimas iš RGB į CMYK yra sudėtingas, todėl konvertuojant atsiranda paklaidos. Gali būti atvejų, kai spaudos darbas kompiuterio monitoriuje skirsis nuo jau atspausdinto varianto (spalvų atžvilgiu). Tai ypač svarbu, jeigu norima išgauti tam tikras spalvas spausdinyje ir spalvų paklaidos yra netoleruotinos. Įdomu tai, kad sumaišius dvi pirmines RGB spalvas gaunama pirminė CMY(K) spalva, o sumaišius dvi pirmines CMY(K) spalvas — pirminė RGB. [1]
Apibendrinimui, spalvos mums sukelia asociacijas, kurios paveikia mūsų būseną. Spalvos neretam iš mūsų atrodo elementarus reiškinys, tačiau tai galima vadinti mokslu, kadangi tarkim yra net tokia spalvų teorija. Šiuo metu kai tiek daug informacijos nereikia turėti įgimto suvokimo apie spalvas tai galima daryti pasiskaičius informacijos ar pasinaudojus spalvų derinimo įrankiais. Mano išvada būtų tokia, kad sukurti gražų dizainą reikia išmanyti spalvų teoriją, o tada mokintis jas derinti, toliau aš pateiksiu informaciją apie spalvų derinimą.
